VRoidStudioでVRM形式のモデルを作る【基本操作編】
こんにちは。
SHOWROOM xR Labインターン生のはいえろです。
最近はVRoid Studioを触って、モデルの検証やパフォーマンスチェックを行っています。
最近はユニコーンの女の子「ゆにこーんちゃん」のモデルを作っていました。
このゆにこーんちゃんモデルの作成過程や検証中に得られた知見やVRoidStudioを利用したモデル製作のポイントをまとめてみました!
5回にわけて書いていこうと思っているので、興味のある方は一緒に作っていきましょう!
今回の「基本操作編」
「髪型編」
「体編」
「髪の毛を利用した小物編」
「モデルデータの軽量化編」
となります。
キャラクター3Dモデルを作ってみたい方の参考になればうれしいです。
VRoid Studioとは
手描き感覚で誰でも簡単に3Dモデルを作成できるアプリです。
しかも絵が描けない私でもそれなりに作れるので、個人的にはだいぶ神アプリなのではないかと思っています!
なによりVRMでエクスポートされるので、VRM対応アプリが増えていくであろう今後のことを思うと大変助かりますね!
公式サイト(ダウンロードはここからできます) studio.vroid.com
【目次】
基本操作
 こちらが作業ウィンドウです。
こちらが作業ウィンドウです。
完成状態を常にみながら作業できるので、「エクスポートしてみたらなんか違った!」となることも少なく、感覚的に操作できて大変使いやすいです!
画面上の帯に編集タブが並んでいます。
【基本的な操作】
マウスホイール:ズームアップ/ズームアウト
マウス右ボタンドラッグ:回転
マウスホイールボタン ドラッグor Shift+左ドラッグ:カメラ移動
できること
できることは大きく分けて6つ
・顔編集
輪郭や顔パーツの位置調整、テクスチャの変更
・髪型編集
髪の作成、髪揺れ設定、テクスチャの変更
・体型編集
長さや太さの設定、テクスチャの変更
・衣装編集
数種類あり、テクスチャの変更
・共通設定
リムライトの設定、目の可動域の調整
・撮影/エクスポート
ポーズやアニメーションをつけての撮影、VRMでエクスポート、VroidHubにアップロード
基本的な設定はすべてマウスでぽちぽちするだけで調整できます。
髪揺れのボーンもすべて自動でつけてくれるのでとても楽しいです!
テクスチャをオリジナルのものと差し替えて、個性をだしていきましょう!
テクスチャの修正はillustratorなどのペイントツール、ブレンドシェイプの調整はUnity、素体改変や追加パーツはBlenderなどのDCCツールを合わせて使用すると、よりオリジナリティのあるモデルが作れるようになるので、ぜひそちらもお試しください!
では具体的な説明と合わせて、実際にVroidでモデルを作っていきますね!
この記事では項目順に書いていきますが、わたしは作りながら調整したり、テクスチャをまとめて後回しにしたりしているので、実際にはいろいろな項目を行き来して製作しています。
事前準備
まずは作りたいモデルのイメージを固めておきます。
とはいいつつ、作りながら大幅に変更しちゃうこともあるので、お仕事で製作とかしていないのならふわっとしていても大丈夫です。
今回はわたしの好きなユニコーンをイメージした、「ゆるふわでゆめかわな女の子」を作ります。
絵が描けるのであれば、イメージイラストを用意してもいいですね!
絵の描けない私は、ピンタレストを使用してイメージマップを作成しています!
顔編集
1. 顔のパーツ位置や輪郭を決める

こんな風に、画面右のパラメーターをマウスでぽちぽちと調整していきます。
今回のは「少し幼い印象のあるおっとりした雰囲気」を意識して、
・目の位置を下げる
・瞳を大きくする
・たれ目
になるように意識しました!

2. テクスチャを変える
顔編集の「テクスチャ」タブをクリックすると、顔のテクスチャの編集画面に切り替わります(少し重いです)。

左の項目ごとに、それぞれテクスチャが「デフォルト画像」として入っています。
「レイヤー」の部分に、画面右のツールやカラーパレットを使用して、ほくろやメイクを描き足していくことができます。
もちろんデフォルト画像を非表示にしてすべて描き換えることも可能です!
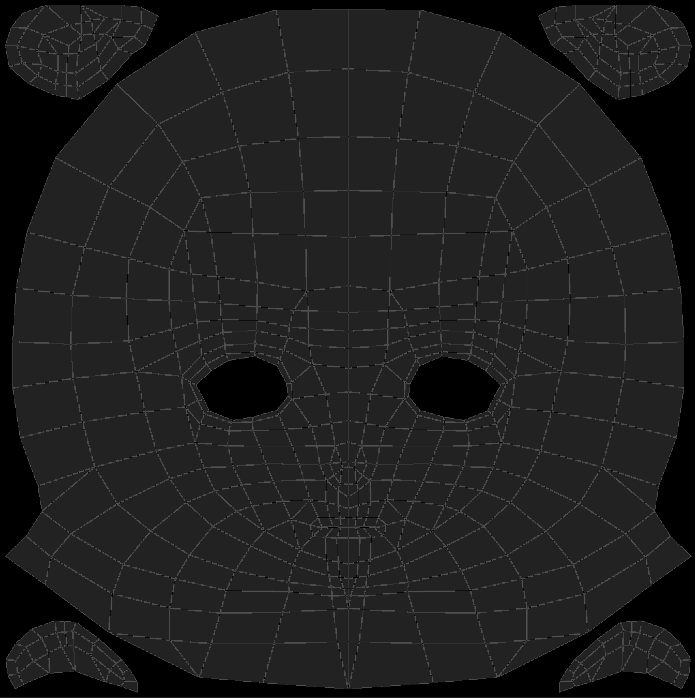
外部のツールを使用してテクスチャを描きたい場合は、「ガイド」の上で右クリックをして、「エクスポート」を選択することで、ガイドテクスチャをPNG形式でかきだすことができます!

▼そうして書き出したガイドテクスチャがこちら

これを目安にしてテクスチャを描いていきましょう!
私はiPadで使える無料アプリ「ibisPaint」を使用しています。
▼ibisPaint
様々な機能がありますが、使いこなせないので基本的にはブラシツールのみで作っています。
▼顔のテクスチャを描いてみました

▼これをpng形式で保存して、今度は「レイヤー」の上で「インポート」します

すると顔のテクスチャが変更されました!

この要領で他のテクスチャも変更していきましょう!
全部描くのは大変!という方は、「アイライン」「まつげ」「まゆげ」の色のみを変更することもできます。
たとえば、まつげの色は「基本色」と「かげ色」の2つでできているので、この設定をこう↓変えると

▼このようにまつげを部分的に色づけることができます

また、まつげの「デフォルト画像」を非表示にすると
▼このように、まつげ自体をなくすこともできます

もちろんまつげのテクスチャを描けば、好きなデザインでまつげを作ることもできます!
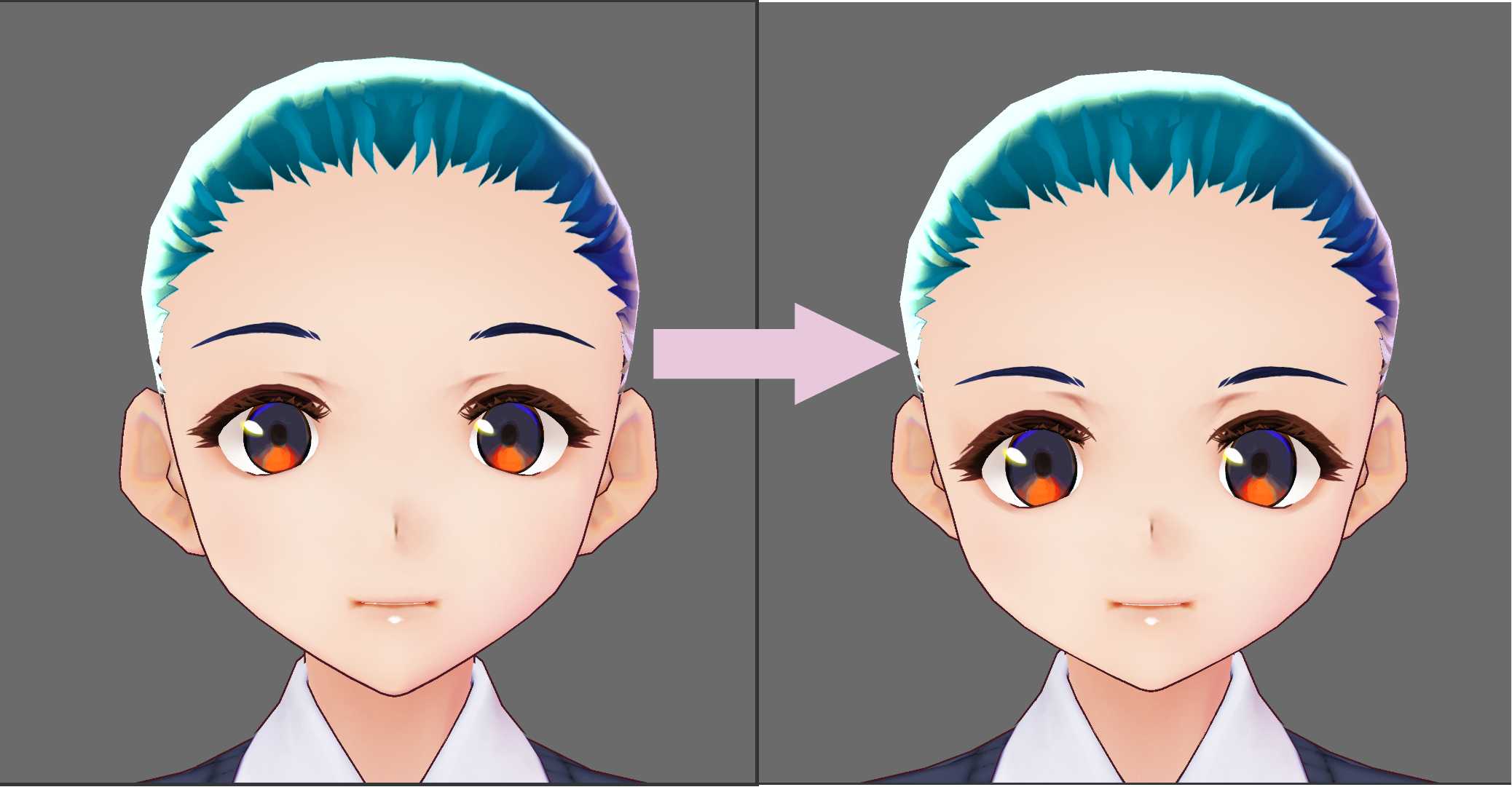
ということで、今回は「肌」「アイライン」「まつげ」「瞳」「目のハイライト」のテクスチャを変更しました!

テクスチャが描けない!という方は、「Booth」にて様々なテクスチャが販売、配布されているので、規約をよく読んで使ってみてください!
作りたいデザインに合わせて、いろいろいじってみましょう!
次回は【髪型編】を書こうと思います。

