VRoidStudioでVRM形式のモデルを作る【体編】
こんにちは。
SHOWROOM xR Labインターン生のはいえろです。
VRoid Studioでのモデル製作、前回は髪型の編集について書きました!
今回は体の編集から服、最後に撮影までを書きたいと思います。
体型編集
体型と体のテクスチャを調整しましょう!
今回は先に服を変更して「ワンピース」になっています。
次の章で「ワンピース」への変更方法を紹介しています!
1. テクスチャを変える
肌テクスチャによって見え方が変わります。
例えば、デフォルト画像はよく描き込まれていて立体感がありますが、使用するテクスチャによってはのっぺりしていたり、アニメ風だったりします。
そのため先にテクスチャを変更してから体型を編集すると見栄えが良くなります!
顔や髪のテクスチャと同様に、画面左のタブを「テクスチャ」に切り替え、レイヤー部分にインポート。

ハイソックスやニーハイブーツ、タイツなどを履かせたい場合は、ここで肌テクスチャに描き込みます。
今回は「ニーハイ」を描きました!
さらに、パンツの処理もここで行います。
わたしは「真っ黒にする」もしくは「オーバーパンツ」を履かすことが多いので、今回は「オーバーパンツ」を描きました!
▼テクスチャはこんな感じ

さらに、「ネイル」や「指輪」も「爪」「指」の部分に描き込むこともできます!

2. パラメーターで体型を調整する
それでは「デザイン」タブに戻って体型を編集しましょう。
こちらも顔の編集と同様に、画面右のパラメーターをいじって調整します。

ポイント
・顔を小さくしすぎると首が太く見える
・胸を極端にいじると、服のテクスチャが入ったときに柄がゆがむ
ということで、こんな感じになりました。

今回は
・首、手足を気持ち長く
・手のひら小さめ
・身長低め
にしました!
また、「腰」の大きさでスカートの広がり具合が変わります。

これ、「制服」の時はスカートが短い都合上、太ももの太さが変わってしまうのですが、
「ワンピース」では太ももが見えないため、ふんわりしたスカートを作りやすくなります!
衣装編集
それでは衣装を変更していきましょう! 「衣装編集」タブに移ります。
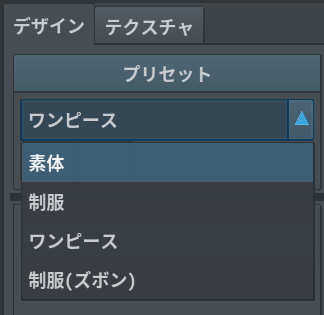
1衣装を選ぶ
2019年2月現在、VRoid Studioに入っている衣装は
3つです。
・制服
・ワンピース
・制服(ズボン)
それと服をきていない「素体」

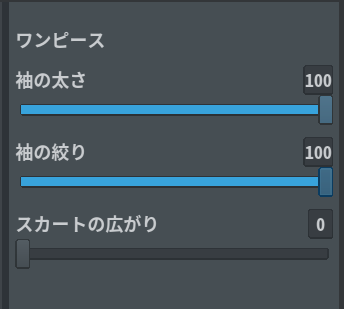
「ワンピース」と「制服(ズボン)」は画面右にさらにパラメーターが表示され、形を多少変更することもできます。

VRoid Studioは、テクスチャを透過にするとその部分を見えなくすることができます。
そのため、作りたい服に近い形の衣装を選びましょう。
今回はワンピースで進めていきます。
2. テクスチャを描く
袖部分を透過にすれば「ノースリーブ」や「半袖」を作ることもできます!
今回は、袖部分を一部残して装飾にし、スカートの裾を透過して段をつけました。
 ▼テクスチャを読み込むとこんな感じ
▼テクスチャを読み込むとこんな感じ

透過を使えば、例えば「制服(ズボン)」で短パンにしたりすることもできます!
慣れないうちは、販売や配布されているテクスチャをも参考に調整してみると良いと思います!
靴も同様に、ヒールを作ったりすることができます。
今回は「ユニコーン」ということで、馬の蹄っぽくなるよう、一部透過しました!

共通設定
ここでは
・光の当たり具合
・目の可動域
を設定できます。
1. 光の当たり具合
 些細な変化ではありますが、テクスチャやマテリアルの色合いが違って見えるため、わたしは基本すべて切っています。
些細な変化ではありますが、テクスチャやマテリアルの色合いが違って見えるため、わたしは基本すべて切っています。
また、VRoid Studioは立体的な表現をするために、すべてオフにしてエクスポートしても少しテカテカしています。
よりマットにしたい場合は、まずVRoid StudioからVRM形式で書き出し、そのVRMファイルをUnityというソフトで読み込んで、「MatCap」に割り当たっているテクスチャを外すとよりマットな表現にできます。
ちなみに、UnityでVRMを読み込む際には「UniVRM」というUnitypackageをUnity上でインポートしておく必要があります。
UnityでVRMファイルを読み込むところは、以下のページで詳しいので、そちらをご参照ください。
ちなみに、MatCapを外すかどうかは好みの問題ですので、気にならなければUnityを使った作業はしなくても大丈夫です。
2. 目の可動域
文字通り、目の動く範囲の設定です。
わたしはここは基本いじりません。
あまり極端な設定にすると、怖くなったり破綻することがあるからです・・・。
撮影・エクスポート
いよいよ撮影です!
撮影はもちろんしなくてもよいのですが、VRoid Studioと連携した、VRMモデルを公開できるサービス「VRoid Hub」にアップロードするは全身とバストアップの画像を入れる必要があり、そこで使用できるため、撮影をしておくと便利です!
「VRoid Hub」に使用できる写真のサイズは「1200×1600」です。
なので、まずは画面左の「撮影サイズ」タブに移動し、画面右で設定しましょう!

ここで他にできる設定は
・表情
パラメーターで設定
・背景
色設定、もしくは画像読み込み
・ポーズ&アニメーション
アニメーションの場合は右下の停止で撮影するときれいに撮れます
・照明
光の角度や色味など
雰囲気が作りやすいですが、色味が変わってみえるので注意
・ポストエフェクト
色々な効果をつけられます
・撮影サイズ
撮影データのサイズ変更
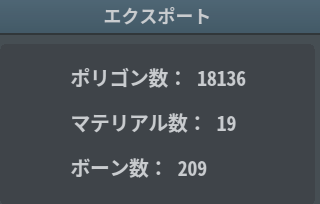
・エクスポート
VRMでエクスポート
ここでポリゴン数、マテリアル数、ボーン数が確認できます

・VRoid Hubにアップロード
認証コードを使用して連携し、Vroid StudioからVRoidHubにアップすることができます
ということで、ポーズを作って撮影しました
1200×1600のため、VRoid Hubでも使用しています。

これでようやくモデルの完成です!
次回では、髪の毛を使用したアクセサリーやしっぽについて書こうと思います。